bootstrap 5 mega menu codepen|bootstrap 5 navigation bar : Baguio Pens tagged 'mega-menu' on CodePen. CodePen doesn't work very well without . The Lady Tamaraws’ service specialist Carly Hernandez dresses up in 4 trendy OOTDs for that much-needed Summer Swag. She also reveals what makes Nadine Lustr.
PH0 · mega menu in bootstrap 5
PH1 · mega menu in bootstrap 4
PH2 · mega dropdown menu bootstrap 5
PH3 · bootstrap responsive navbar codepen
PH4 · bootstrap 5.1 megamenu
PH5 · bootstrap 5 navigation bar
PH6 · bootstrap 5 navbar template codepen
PH7 · bootstrap 5 navbar template
PH8 · Iba pa
BlackBerry OS 10.3.3.2205 autoloader files now available! By Bla1ze. If you've yet to get the BlackBerry 10.3.3 update or are simply just looking to a newer version than the one you have, you can now .
bootstrap 5 mega menu codepen*******JS. Now compatible with Bootstrap version 5.3.0! Advanced Bootstrap 5 Navbar component with multi-level menu, megamenu, animated hamburger button and custo.bootstrap 5 mega menu codepen bootstrap 5 navigation barPens tagged 'mega-menu' on CodePen. CodePen doesn't work very well without .
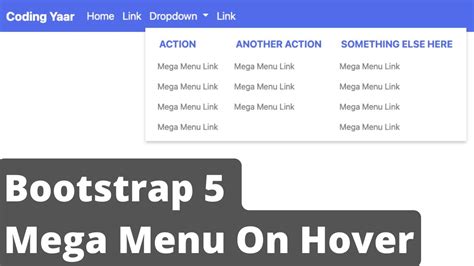
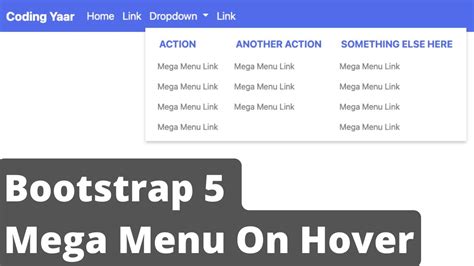
Bootstrap 5 Mega Menu. < > < > < >
Here is a well designed responsive Bootstrap 5 mega menu with examples. You can view demo and download code for .About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS .

Posted on Oct 1, 2021. UPDATED: Bootstrap 5.1.1 Navbar Multi Level and Mega Menu. # codepen # bootstrap # javascript # tutorial. Advanced Bootstrap 5 Navbar component . More advanced Codepen Example. This example code shows a Navbar component of the Bootstrap Framework version 5 with the following new features added: Multi Level Menu. Material Icons as . No more custom JavaScript required! The JavaScript is completely dropped thanks to the new features in Bootstrap. You can create arbitrary dropdown menus .
Responsive Mega Menu built with Bootstrap 5. Examples of megamenu dropdown on click or hover. Templates with grid, images, links, lists, vertical menu and more. To learn .
bootstrap 5 navigation barPens tagged 'bootstrap-5-mega-menu' on CodePen. CodePen doesn't work very well without JavaScript. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen.17. // Assigning the above animation to all dropdown menus. 18. .dropdown-menu{. 19. &.show{. JS. Advanced Bootstrap 5 Navbar component with multi-level menu, megamenu, animated hamburger button and custom web fonts. Easy to use code and compatible .About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.bootstrap 5 mega menu codepenAbout External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. More advanced Codepen Example. This example code shows a Navbar component of the Bootstrap Framework version 5 with the following new features added: Multi Level Menu. Material Icons as Dropdown Icons. Animated Hamburger Menu for Mobile Devices.

About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. The JavaScript is completely dropped thanks to the new features in Bootstrap. You can create arbitrary dropdown menus with infinite levels using the "data-bs-auto-close" attributes and "data-bs-toggle", as well as the "dropend" and "dropstart" classes. In February 2021, I published this article: "Bootstrap v5 Navbar Component .
4. Add some left padding to the text(ps-3). Add padding for the outer div(d-flex). Since we’ll add a hover effect later, set a border-radius as well.
Darts / PDC World Championship. PDC World Championship Betting Odds. PDC World Championship. PDC World Championship Futures | Winner. Luke Littler +300. Luke Humphries +350. Michael van Gerwen +600. Gerwyn Price +1200. Michael Smith +1600. Rob Cross +2500. Gary Anderson
bootstrap 5 mega menu codepen|bootstrap 5 navigation bar